Vue
Как передать в vue filter контекст компоненты
Задача
Во vue фильтры являются чистыми функциями и они ничего не знают об окружении из которого вызываются, а обратиться к данным компоненты из них бывает очень полезно, а иногда просто жизненно необходимо.
Решение
в шаблоне компоненты
:value="value | filterNumber(this)"
в компоненте
... filters: { filterNumber: function(value, self) { console.log("this->", self.propName) return value; } }, ...
Vuex
Vuex — это паттерн управления состоянием и библиотека для приложений на Vue.js. Он служит центральным хранилищем данных для всех компонентов приложения и обеспечивает предсказуемость изменения данных при помощи определённых правил.
Getters
Функции возвращающие значения из store. Используйте их, когда над значениями в store надо произвести какие то действия прежде чем передать их вызвавшему. (Вы так же можете считывать напрямую.)
Mutations
Функции которые коммитят изменения в store. Могут быть использованы для пред-обработки значений перед сохранением. Вы так же можете изменять state напрямую
Actions
Функции похожие на мутации. исключая коммиты данных во время асинхронных таксов. Они не являются обязательными, но вы должны привыкнуть использовать их всякий раз, когда присутствуют мутации.
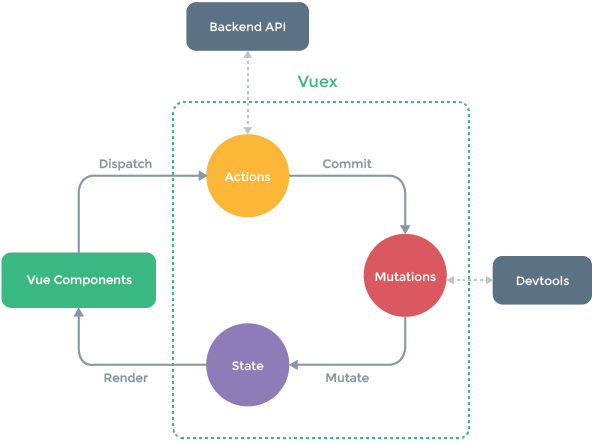
Жизненный цикл Vuex (Life Cycle)

пример использования Getters
<template> <div> <div>Value = {{ getMyProperty }}</div> <div>Value = {{ getStoredProp }}</div> </div> </template> <script> import { mapGetters } from 'vuex'; export default { computed: { ...mapGetters([ 'getMyProperty' ]), // or, without helper... getStoredProp: () => { return this.$store.getters.getMyProperty; } } } </script>
пример использования Mutations
<template> <div> <button @click="setMyProperty(22)">Set to 22</button> <button @click="setThatProp(0)">Reset to 0</button> </div> </template> <script> import { mapMutations } from 'vuex'; export default { methods: { ...mapMutations([ 'setMyProperty' ]), // Or without helper... setThatProp( value ) { this.$store.commit( 'setMyProperty', value ); } } } </script>
пример использования Actions
<template> <div> <button @click="doChangeMyProperty(5)">Change me to 5</button> </div> </template> <script> import {mapActions} from 'vuex'; export default { methods: { ...mapActions([ 'doAsyncChangeMyProperty', ]), // Or without helper... doThatThing( value ) { this.$store.dispatch('doAsyncChangeMyProperty', value); } } } </script>
двусторонний биндинг
<template> <div> <input type="text" v-model="my_property"/> {{ my_property }} </div> </template> <script> export default { computed: { my_property: { get() { return this.$state.getters.my_property; }, set( value ) { this.$state.dispatch('setMyProperty', value); } } } } </script>
On Store Object
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export const store = new Vuex.Store({ state: { my_property: 47 }, getters: { getMyProperty: state => { return state.my_property; } }, mutations: { setMyProperty: ( state, payload ) => { state.my_property = payload; } }, actions: { doChangeMyProperty: ( context, payload ) => { context.commit('setMyProperty', payload); }, doAsyncChangeMyProperty: ( { commit }, payload ) => { // Using a timeout, but any async operation can go here setTimeout(function () { commit('setMyProperty', payload); }, 1000); } } });
On Modules
const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // moduleA's state store.state.b // moduleB's state