Статья о lldb
24 сентября 2017, 17:47
Debugging Swift code with LLDB
ll Debug
https://medium.com/flawless-app-stories/debugging-swift-code-with-lldb-b30c5cf2fd49
Хранимые переменные в экстеншенах
4 сентября 2017, 12:53
Stored properties in swift extensions
protocol PropertyStoring { associatedtype T func getAssociatedObject(_ key: UnsafeRawPointer!, defaultValue: T) -> T } extension PropertyStoring { func getAssociatedObject(_ key: UnsafeRawPointer!, defaultValue: T) -> T { guard let value = objc_getAssociatedObject(self, key) as? T else { return defaultValue } return value } } protocol ToggleProtocol { func toggle() } enum ToggleState { case on case off } extension UIButton: ToggleProtocol, PropertyStoring { typealias T = ToggleState private struct CustomProperties { static var toggleState = ToggleState.off } var toggleState: ToggleState { get { return getAssociatedObject(&CustomProperties.toggleState, defaultValue: CustomProperties.toggleState) } set { return objc_setAssociatedObject(self, &CustomProperties.toggleState, newValue, .OBJC_ASSOCIATION_RETAIN) } } func toggle() { toggleState = toggleState == .on ? .off : .on if toggleState == .on { // Shows background for status on } else { // Shows background for status off } } } let a = UIButton() print(a.toggleState) a.toggleState = .on print(a.toggleState)
Источник: https://marcosantadev.com/stored-properties-swift-extensions/
Сборка билда
30 августа 2017, 11:37
- — переходим в дев
- — создаём релизную ветку
- — меняем версию
- — коммитим и пушим ветку
- — собираем билд и кладём его в Fabric
переходим в дев
создаём релизную ветку
git flow release start 0.4
меняем версию коммитим и пушим ветку собираем билд и кладём его в Fabric
React JS fetch from api
26 августа 2017, 1:32
fetch("/api/v1/periodic/") .then((response) => response.json()) .then((responseJson) => { this.list = responseJson.elements; this.state = { displayedElements: responseJson.elements, elements: responseJson.elements }; this.setState(this.state); return responseJson.elements; }) .catch((error) => { console.error(error); });
RxAlamofire + SwiftyJSON
27 июля 2017, 19:40
import RxAlamofire import SwiftyJSON func load() { let host = "http://chemnote.ru/api/v1/periodic/" guard let url = host.url else { return } RxAlamofire.requestJSON(.get, url) .bind { (r, json) in let dic = JSON(json) for (_,element) in dic { let symbol: String = element["symbol"].stringValue PeriodicTable.elements.append(Element(with: symbol)) print("el: \(symbol) ") } } .disposed(by: bag) }
md5 на swift
24 июля 2017, 18:22
import CryptoSwift extension String { func md5() -> String { let bytes:Array<UInt8> = Array(self.utf8) let md5hash = bytes.md5().toHexString() return md5hash } }
Printable
17 июля 2017, 14:12
extension Element: CustomStringConvertible { var description : String { return "element: \(symbol)" } }
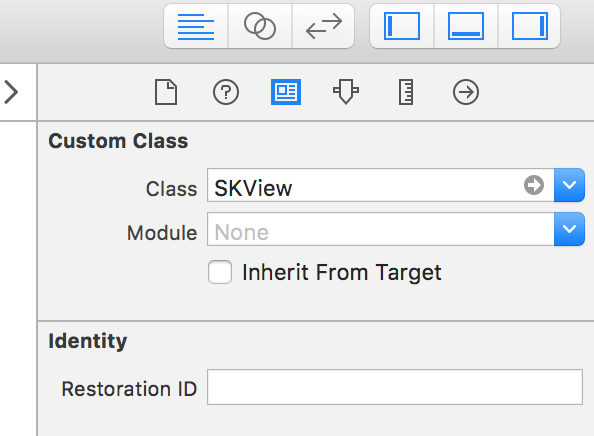
Интеграция SpriteKit
12 июля 2017, 12:12
шаг первый
в ViewController пишем
шаг второй в stoyboard у главной view указываем тип SKView

For Base Controller
5 июля 2017, 14:58
Size Of Screen
var screenSize: CGSize { return UIScreen.main.bounds.size }
Пишем плагин Sketch
21 июня 2017, 4:32
var sketch = context.api() var doc = sketch.selectedDocument var page = doc.selectedPage var group = page.newGroup({frame: new sketch.Rectangle(0, 0, 200, 200), name: "test"}) var rect = group.newShape({frame: new sketch.Rectangle(50, 50, 100, 100), name: "cell1" })
var onRun = function(context) { var sketch = context.api() var doc = sketch.selectedDocument var page = doc.selectedPage var count = 5 var size = 320/count var group = page.newGroup({frame: new sketch.Rectangle(0, 0, 320, size), name: "test"}) var colors = ["#ff000090","#00FF00FF"] for(i = 0; i < count; i++){ var rect = group.newShape({frame: new sketch.Rectangle(i*size, 0, size, size), name: "cell1",fills: ["#00FF0090"], borders: ["#303030FF"] }) } };
Версия приложения
19 июня 2017, 15:47
let version = Bundle.main.infoDictionary?["CFBundleShortVersionString"] as! String let build = Bundle.main.infoDictionary?["CFBundleVersion"] as! String
пишем расширение
extension UIApplication { func getVersion() -> String { let version = Bundle.main.infoDictionary?["CFBundleShortVersionString"] as! String let build = Bundle.main.infoDictionary?["CFBundleVersion"] as! String return "\(version).\(build)" } }
применение
... UIApplication.shared.getVersion() ...
Date
16 июня 2017, 18:25
Дату из текущей + N дней
extension Date { func dateFromDays(_ days: Int) -> Date { return (Calendar.current as NSCalendar).date(byAdding: .day, value: days, to: self, options: [])! } }
let startDate = Date() let endDate = startDate.dateFromDays(+10)
Custom action in UITableViewCell
15 июня 2017, 23:59

func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? { let share = UITableViewRowAction(style: .normal, title: "Share") { action, index in print("share button tapped") } share.backgroundColor = UIColor.blue let deleteAction = UITableViewRowAction(style: .default, title: "Del") {action, index in self.deleteRow(index) } deleteAction.backgroundColor = .red return [deleteAction, share] }
Realm
14 июня 2017, 13:36
let uiRealm = RealmHelper.shared if let currentTaskList = self.taskList { try! uiRealm.write { ()->Void in currentTaskList.tasks.append(newTask) } }
SnapKit
14 июня 2017, 2:03
func setupConstraints(){ uiLogo.snp.makeConstraints{ set in set.width.equalTo(AppStyles.About.logoSize) set.height.equalTo(AppStyles.About.logoSize) set.top.equalToSuperview().offset(AppStyles.About.offsetTop) set.centerX.equalToSuperview() } uiVersion.snp.makeConstraints{set in set.top.equalTo(uiLogo.snp.bottom).offset(AppStyles.About.offetBottom) set.centerX.equalToSuperview() } uiBack.snp.makeConstraints{make in make.width.equalTo(AppStyles.About.backSize) make.height.equalTo(AppStyles.About.backSize) make.centerX.equalToSuperview() make.bottom.equalToSuperview().offset(-AppStyles.About.offetBottom) } }
Множественные аргументы метода
6 июня 2017, 20:10
Multi, Мульти аргументы
typealias Person = (id: Int, name: String) class Persons{ var items:[Person] = [] func add(_ persons: Person...){ persons.forEach{id,name in print("id: \(id) name: \(name)") } } }
Persons().add( (1,"Yuriy"), (2,"Vadim"), (3,"Anastasya") )